#8 - Leveraging Apple Wallet
Preparing for WWDC?
Since I’m kinda a social awkward guy, I’ve decided to create a little pass for the iOS Wallet. The idea is to share it online, and make it pop onto the display when someone is getting close to me, just to say “Hi” and/or share contact information.
A standalone application to distribute would be a dumb choice to make, since no one wants to keep a cv in their precious homescreen… but wallet and its passes can come in handy.
iBeacons are also silently issued by iOS, and such a not-so-much-known-functionality is inside passbook since iOS7.
Making passes is super easy. A pass is just a json file, with a bunch of predefined images inside a directory named any.pass, plus the signing command signpass which sits in your $PATH since XCode installation.
Only a short number of keys are required on the first json level:
| key name | Type | Description |
|---|---|---|
| description | localizable string | Required. Brief description of the pass, used by the iOS accessibility technologies. Don’t try to include all of the data on the pass in its description, just include enough detail to distinguish passes of the same type. |
| formatVersion | integer | Required. Version of the file format. The value must be 1. |
| organizationName | localizable string | Required. Display name of the organization that originated and signed the pass. |
| passTypeIdentifier | string | Required. Pass type identifier, as issued by Apple. The value must correspond with your signing certificate. |
| serialNumber | string | Required. Serial number that uniquely identifies the pass. No two passes with the same pass type identifier may have the same serial number. |
| teamIdentifier | string | Required. Team identifier of the organization that originated and signed the pass, as issued by Apple. |
{
"description": "Matteo Comisso",
"formatVersion": 1,
"organizationName": "Matteo Comisso",
"passTypeIdentifier": "pass.reverse.dns",
"serialNumber": " take the latest group of digits from `uuidgen` ",
"teamIdentifier": " *redacted* ",
"..." : "...",
}
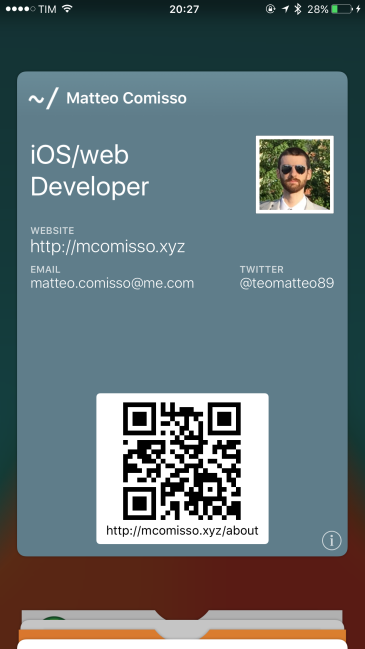
But we can add more keys to personalize it. It will kinda match this site palette, just for a bit of consistency.
{
"..." : "...",
"logoText": "Matteo Comisso",
"labelColor": "rgb(206, 215, 219)",
"foregroundColor": "rgb(255, 255, 255)",
"backgroundColor": "rgb(95, 125, 138)",
"..." : "..."
}
And finally the beacon section:
| key name | Type | Description |
|---|---|---|
| major | 16-bit unsigned integer | Optional. Major identifier of a Bluetooth Low Energy location beacon. |
| minor | 16-bit unsigned integer | Optional. Minor identifier of a Bluetooth Low Energy location beacon. |
| proximityUUID | string | Required. Unique identifier of a Bluetooth Low Energy location beacon. |
| relevantText | string | Optional. Text displayed on the lock screen when the pass is currently relevant. For example, a description of the nearby location such as “Store nearby on 1st and Main.” |
{
"..." : "...",
"beacons": [{
"proximityUUID": "96A1736B-11FC-85C3-1762-80DF658F0B29",
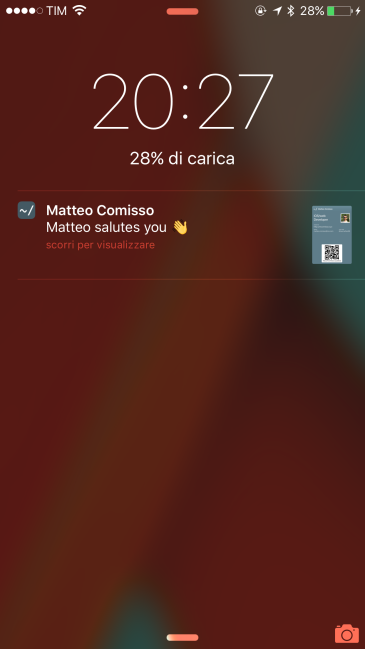
"relevantText": "Matteo salutes you 👋"
}],
"..." : "...",
}
iOS will take care to scan for geofencing regions, and display it on the lockscreen when inside one.
And yes, emojis. ![]()
The full pass.json here following:
The directory structure will have this hierarchy:
mcomisso.pass
├── icon.png
├── [email protected]
├── logo.png
├── [email protected]
├── pass.json
├── thumbnail.png
└── [email protected]
And the latest thing to do is call signpass with the -p option.
signpass -p mcomisso.pass
About testing
You have to send it via email or downloading with http to your device.
I preferred starting up MAMP, putting it in a new folder inside htdocs and doing a
echo '<html><body><a href="./mcomisso.pkpass">DOWNLOAD PASS</a></body></html>' > index.html
Tap, add, done. ![]()
Final result